Deploy Remix to Vercel
The easiest and fastest way to deploy your Remix app.
- Author
- by Alexandro Martínez
- 1.3 years ago
❗WARNING: In v1.5 SaasRock was migrated to React Router 7, dropping support for Vercel. I'm waiting for official Vercel + RR7 support.
Deploying to Vercel might be the easiest way to deploy your Remix app.
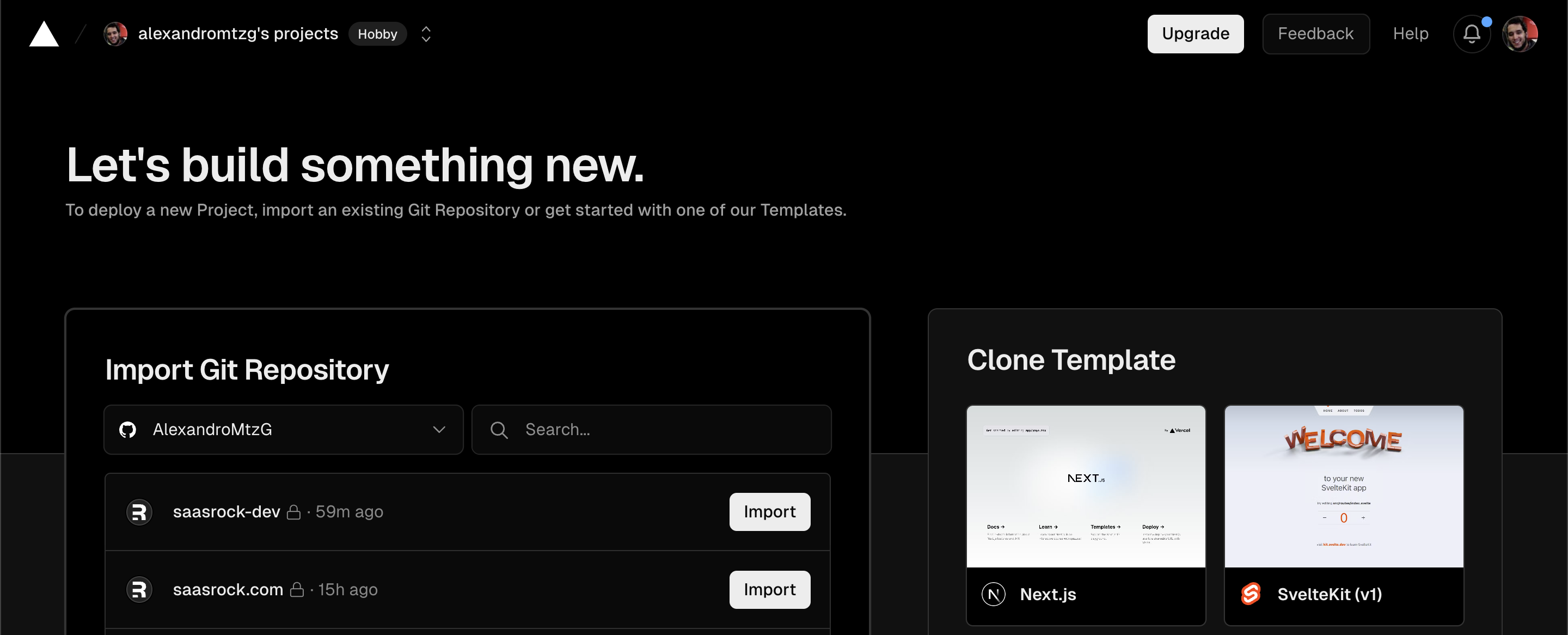
1) Connect your GitHub project: vercel.com/new
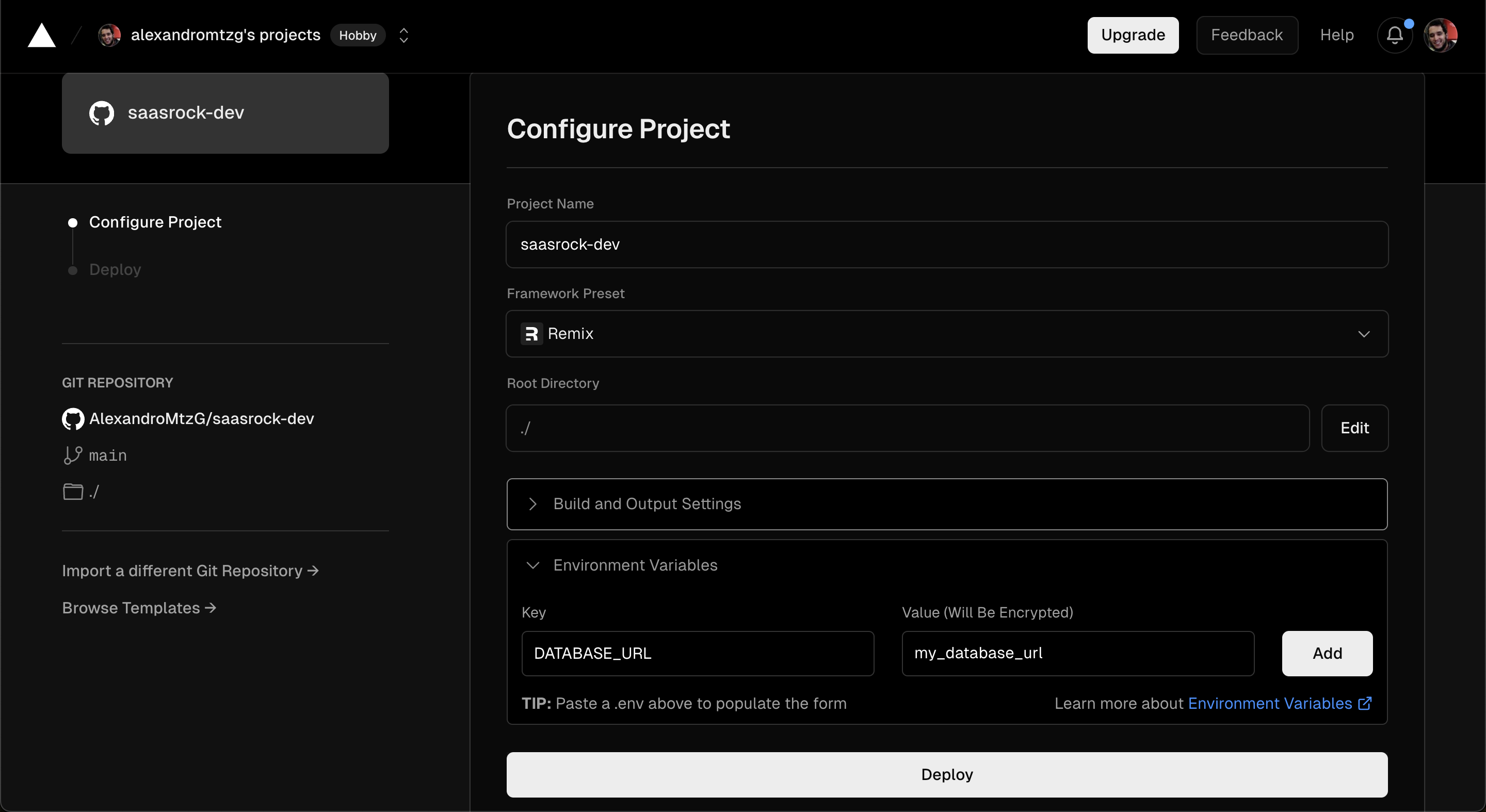
2) Set the environment variables
3) Make sure to add
"postinstall": "prisma generate"topackage.jsonscripts to generate the updated Prisma Client on Build.4) Optional: If you're using a React canary version, override the build command to
npm install --legacy-peer-deps
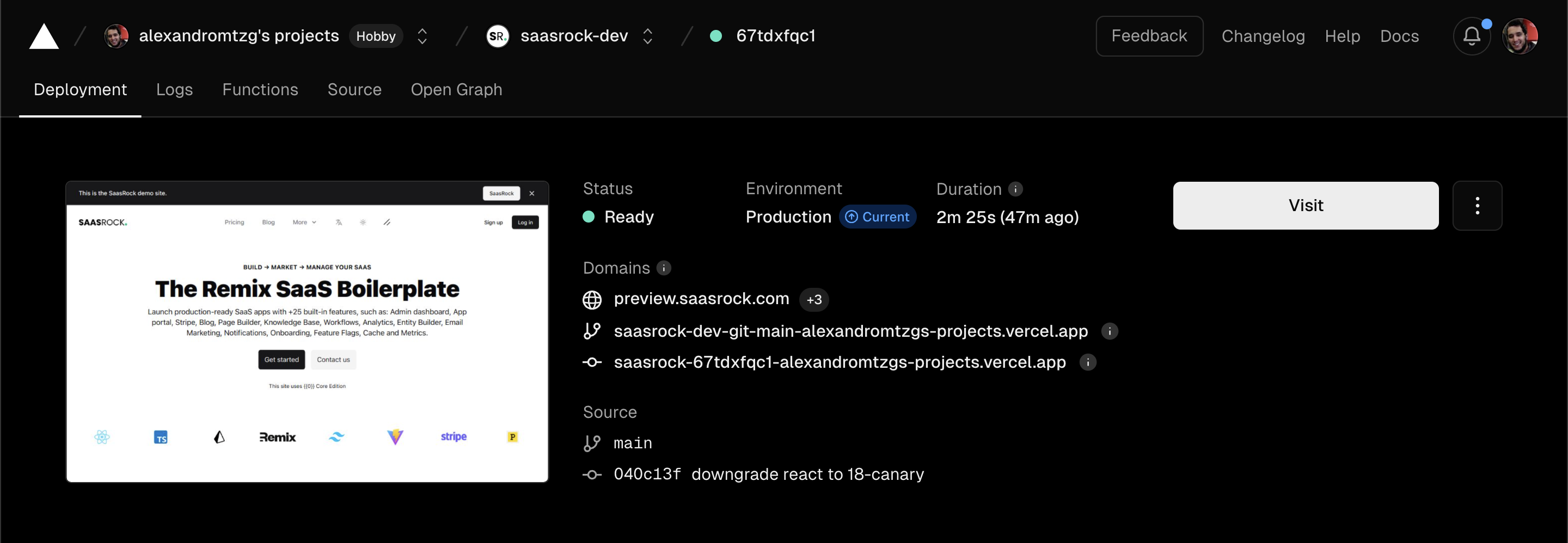
That's it 🎉! Every deployment will have it's own URL, no matter the branch. For example:
main branch (Production): vercel.saasrock.com using a custom domain
dev branch (Preview): saasrock-git-dev-factura.vercel.app
dev branch commit (Preview): saasrock-ijv99ixta-factura.vercel.app
Read Common Errors when Deploying Remix to Vercel if you encounter an error.
Deployment Steps
💿 Go to vercel.com/new and select your repository

💿 Set up your environment variables
Hint: You can copy-paste the content of your .env.production local file, and Vercel will be smart enough to parse it 🤩
Optionally, override the build command to npm install --legacy-peer-deps.

💿 Wait 1-3 min and visit the deployed URLs

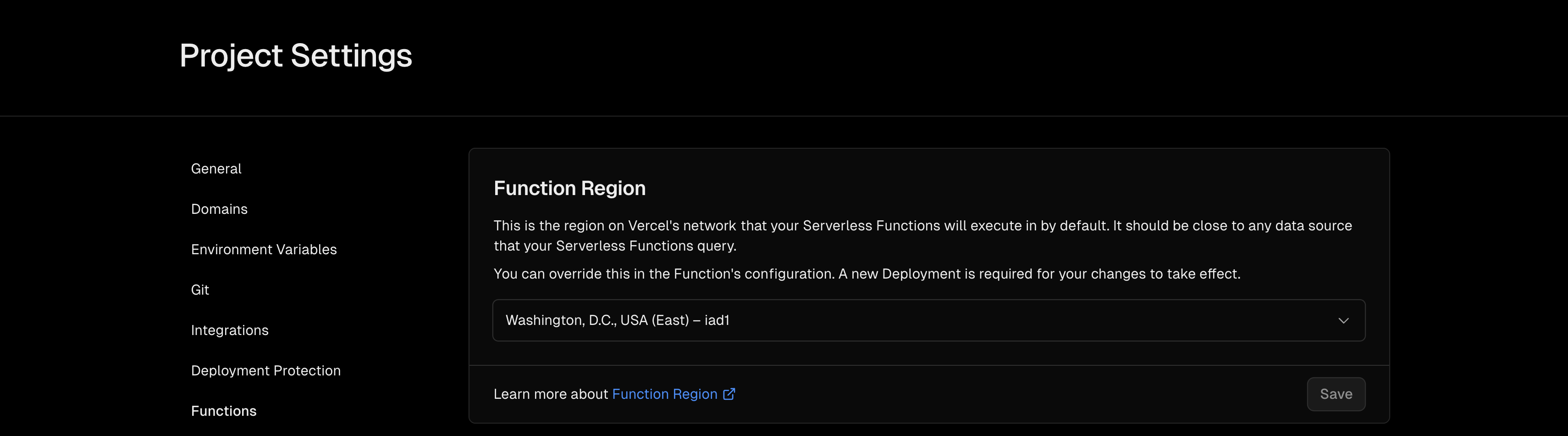
💿 Update the Function Region
Change the function region to your database provider's region (i.e. Supabase). In my case I always choose iad1 (North Virginia).
Vercel function region:

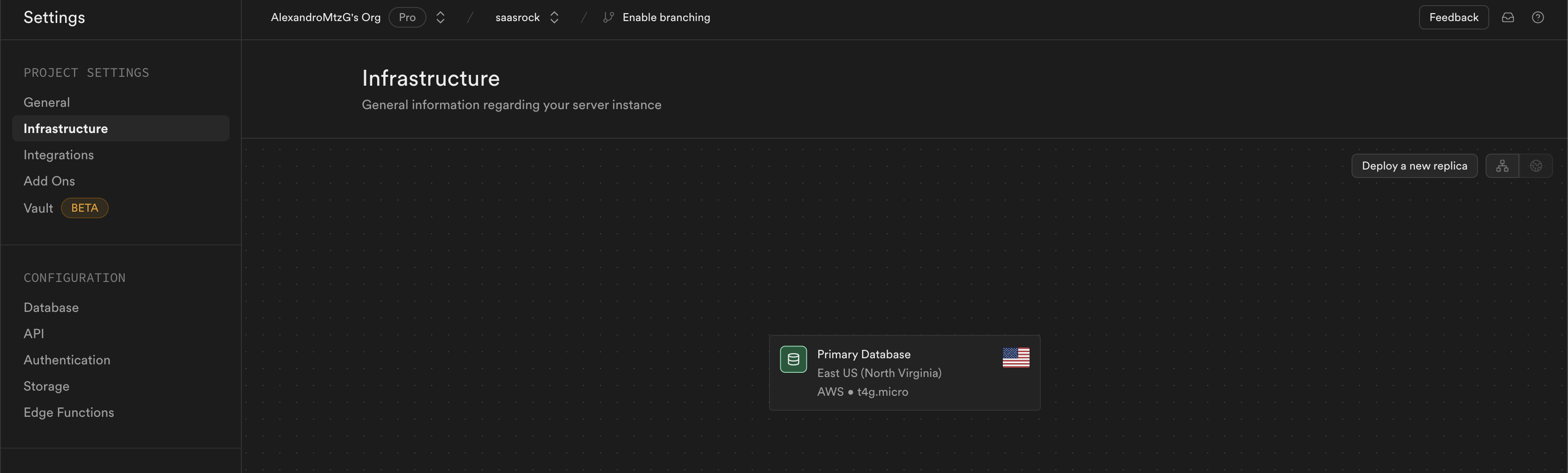
Supabase infrastructure region:

And redeploy if necessary.
Can't get any easier than this!
