Blog
Read the latest articles.
EarlyBee - From idea to launch in 3 days : Landing pages to get pre-orders, emails and votes
- Name
- Alexandro Martínez
#nocode#react#webdev#saas

TLDR: Create a quick landing page to for your project at EarlyBee.io.
Upvote it on Uneed!

Day #0 — Scratching my own itch
Since I’m currently working on a Directory Listing Builder, I thought that I could get beta testers by having a private beta. But what if I got many emails? I thought that having a pre-order price would be better. But why not having both?
A few weeks ago my initial domain idea was Waitlister.co, where I’ll create a page like dircraft.waitlister.co so I immediatly bought it, talked to my wife about it but she didn't like the domain. So we decided for EarlyBee.io 🐝 as in early bird.
Day #1— Friday night idea
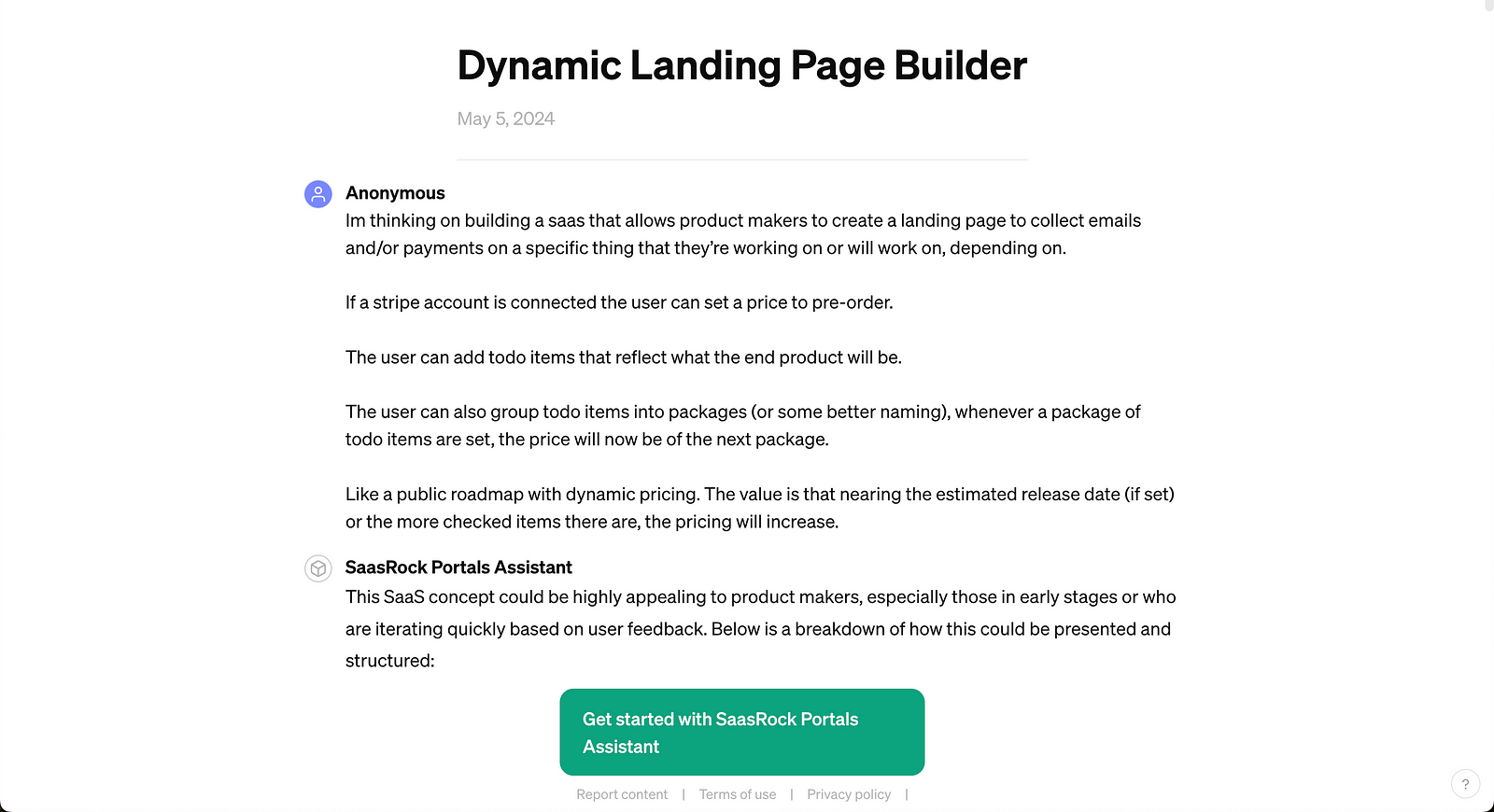
I asked GPT to validate it
Check out the full chat log I had with GPT here.

Before I started my chat, I created a custom GPT called SaasRock Portals GPT Assistant giving it a bit of context about SaasRock B2B2B portals. This way GPT already has some basics:
I'll use SaasRock to build the SaaS MVP
My customers will manage their portals (in this case Landing Pages) at
/app/:tenant/portals/:portalThe portal (landing page) will be available at
{subdomain}.earlybee.io(or using a custom domain)
I bought the domain
My wife and I came up with a better domain name: earlyBee. The domains .com, .so, and .co were already taken, but .io was available.

I asked GPT to generate a logo
I also asked GPT to generate a logo for me:

I used Adobe’s PNG to SVG converter.
Then created the icon and logo in Canva.
End result:

Such a cute be 🥹.
Day 2 — Proof of concept (4 hours)
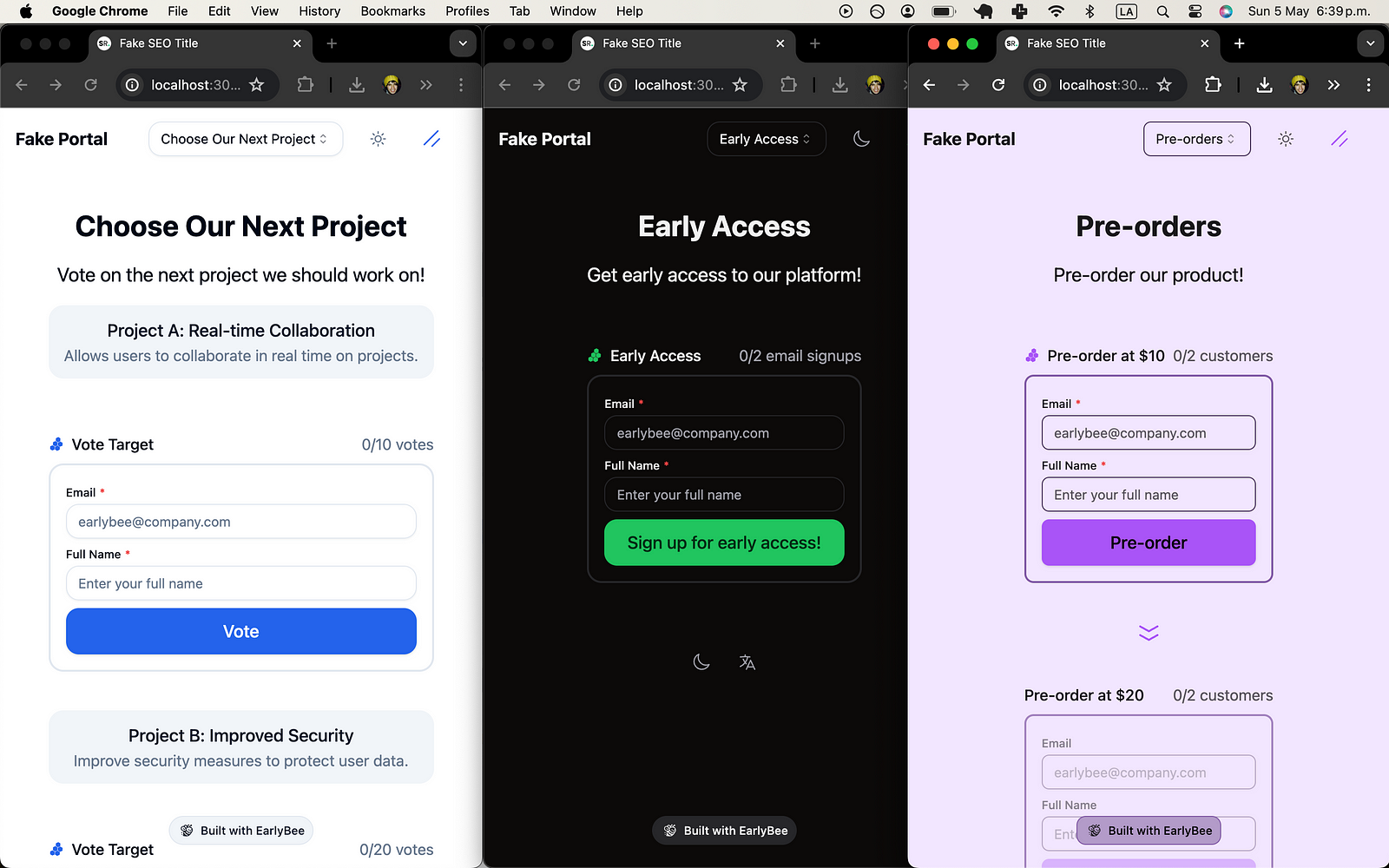
Motivated enough having a great domain name and a beautiful logo, I hacked the following demo in 2 hours. I basically started with the Portal application (what the end users will see):
TLDW: These are some landing pages I tested.

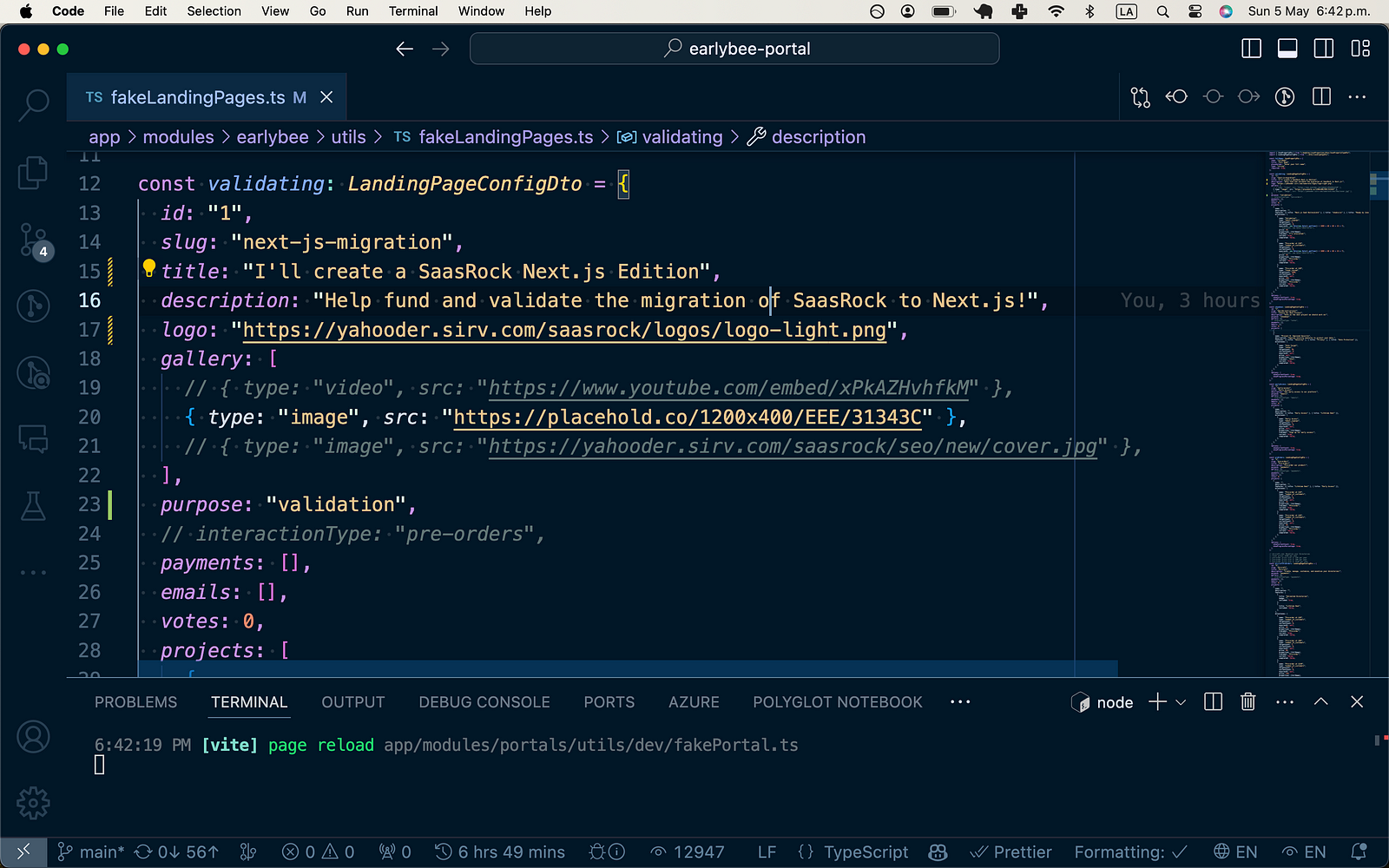
I always like creating the end-product first, by not touching the database. For example in this case I have a specific files to have example data at app/modules/earlybee/utils/fakeLandingPage.ts:

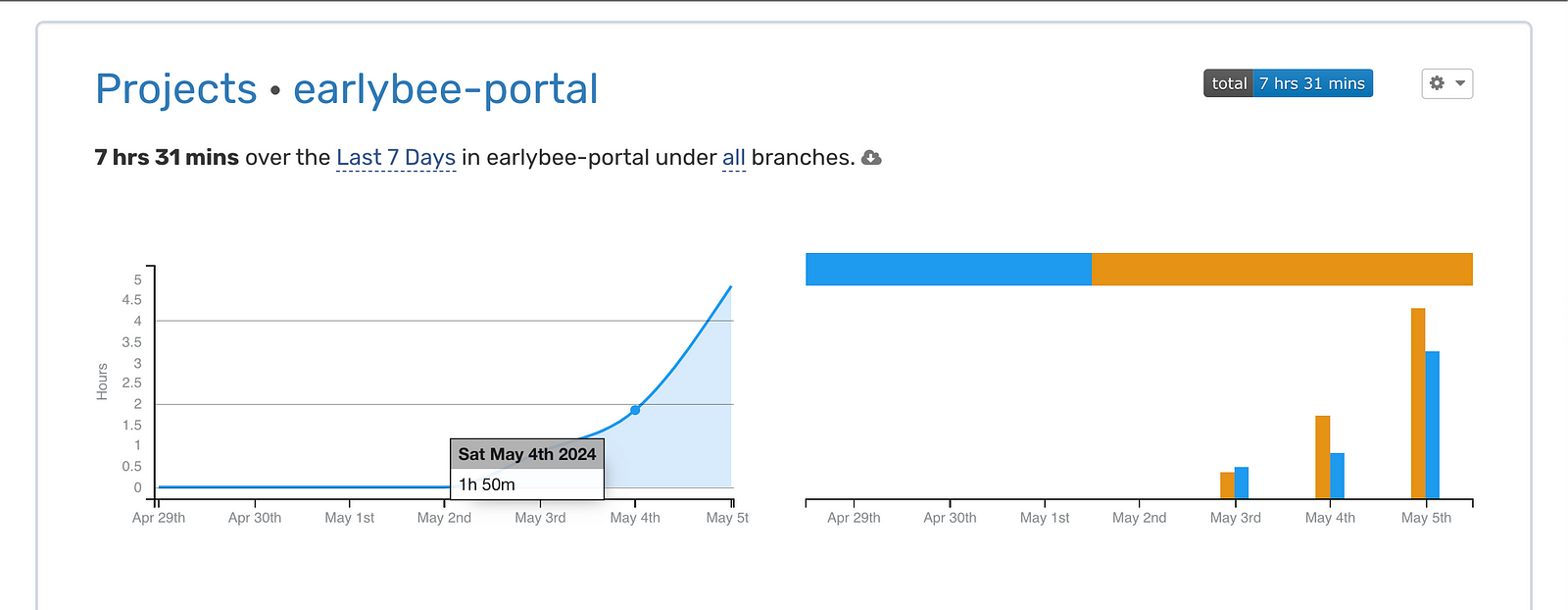
My time spent on the portal (7.5 hours):

Time tracked for the end-product
Day 3 — Build, Market, Manage
Once I was happy with the portal, I started implementing the root application, which is where the makers will sign up:

Setting up Postmark to send Transactional Emails
Click here to watch me configure a Postmark server from scratch.
Once your domain is verified, it will look like this:

And you should be able to get receive emails from your domain:

Setting up Stripe to get Payments and Subscriptions
Now, to quickly allow users to pay or subscribe to a plan, I need a Stripe account, put the secret key on my .env file, go to /admin/settings/pricing, click “Generate all plans”, and that’s it! Visitors can now subscribe at the /pricing page.
Click here to watch me set up Stripe.
My time spent on the landing page management app:

Total hours: 2 hours
Pre-launch Day
My checklist today:
✅ Post EarlyBee on YouTube presenting the product
✅ Create a Product Hunt teaser
✅ Send 210 emails to SaasRock newsletter subscribers
✅ Send +1,000 emails to my Gumroad subscribers
⌛ Write this blog post
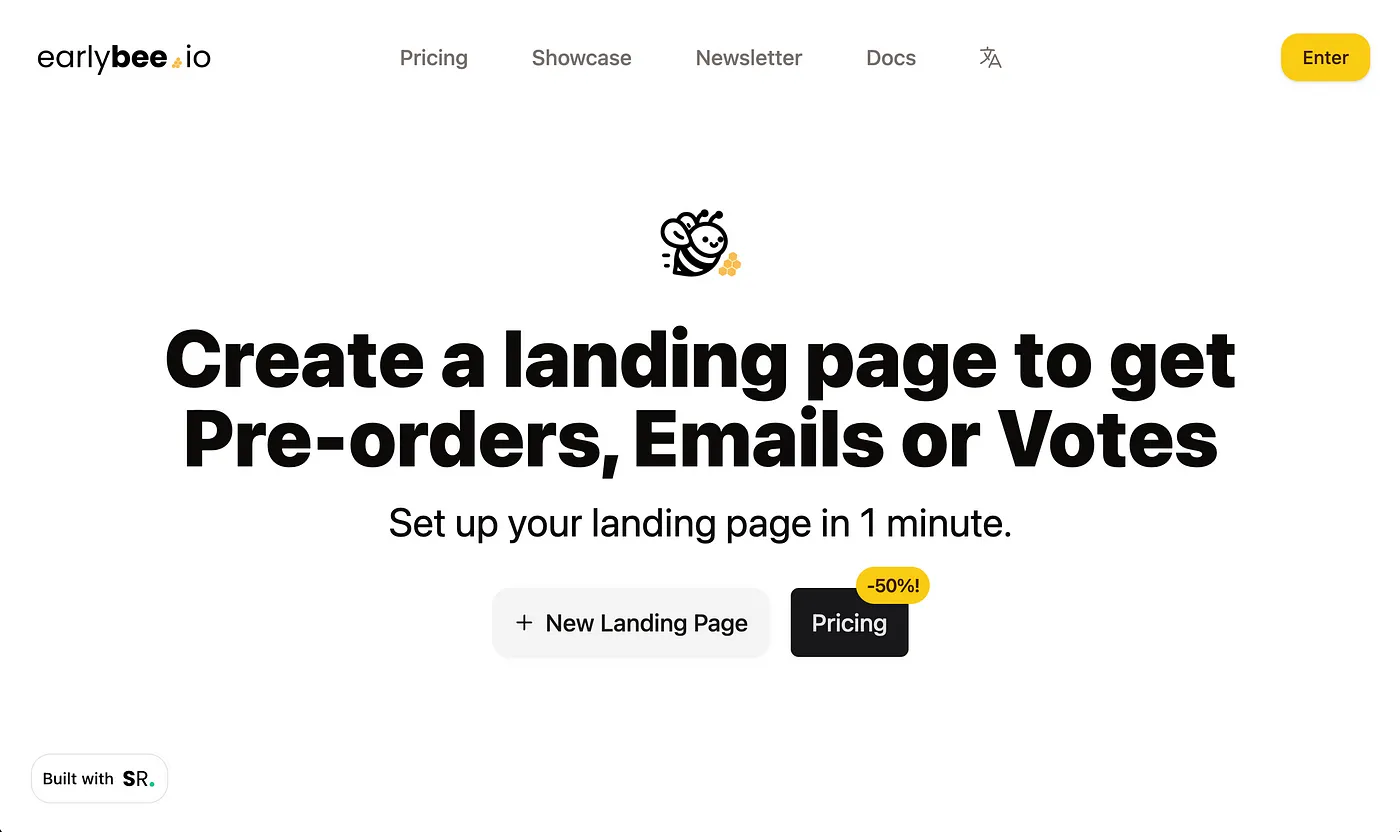
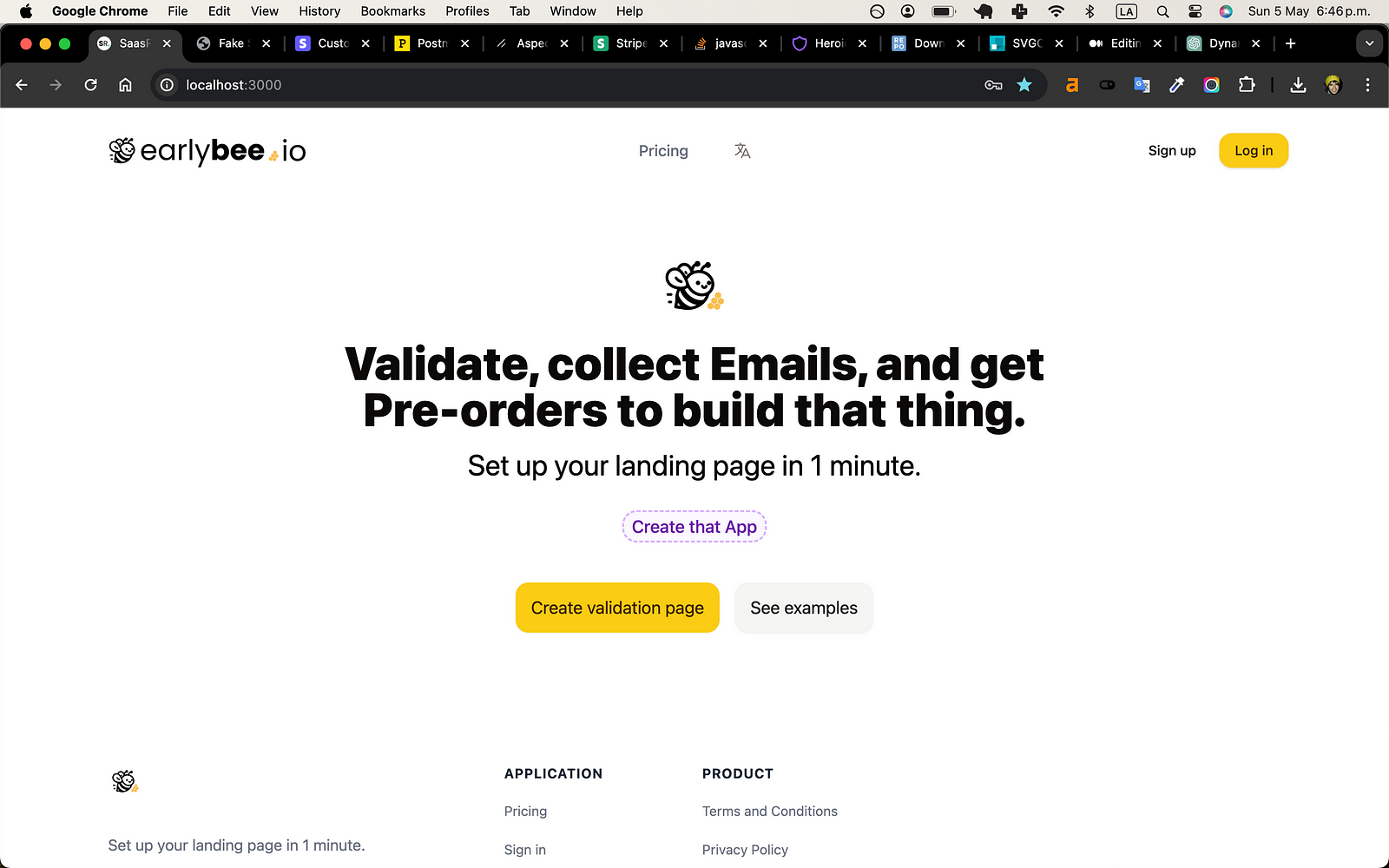
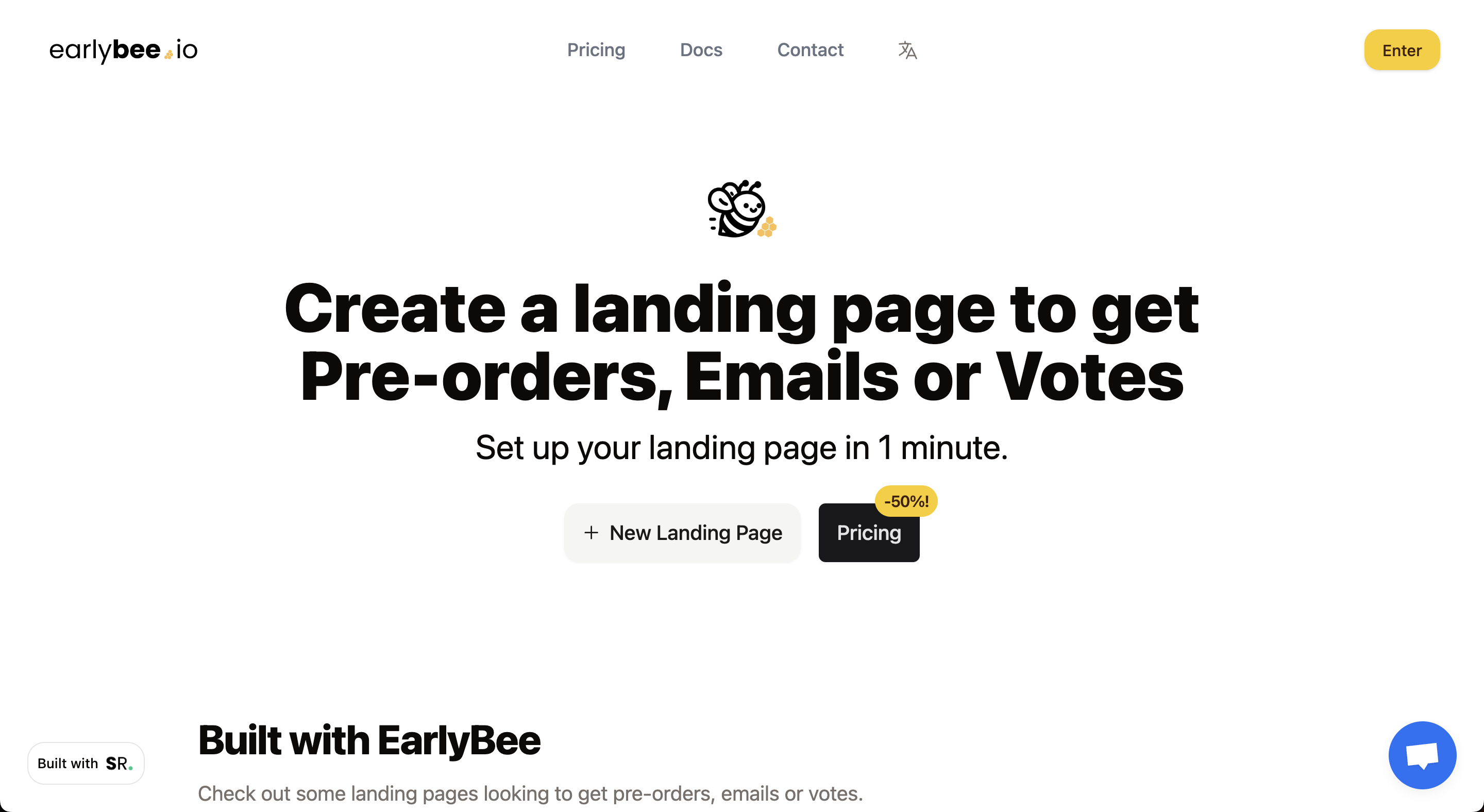
This is the design I came up with:

Let me know what you think!
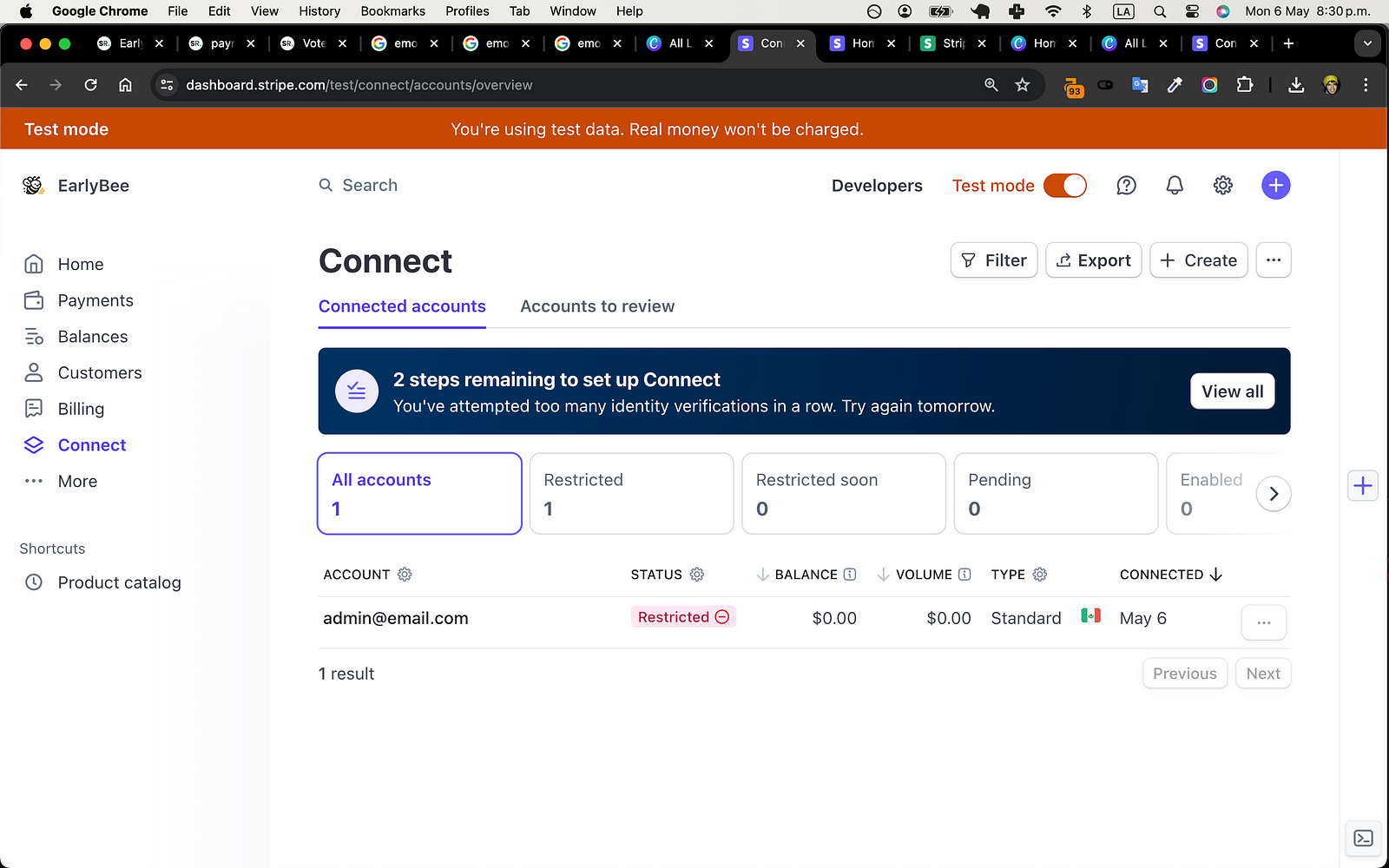
...Couldn't launch! Unexpected Stripe Acccount Activation Error
I just encountered the following errors while trying to activate the production Stripe account:

Verify an identity document
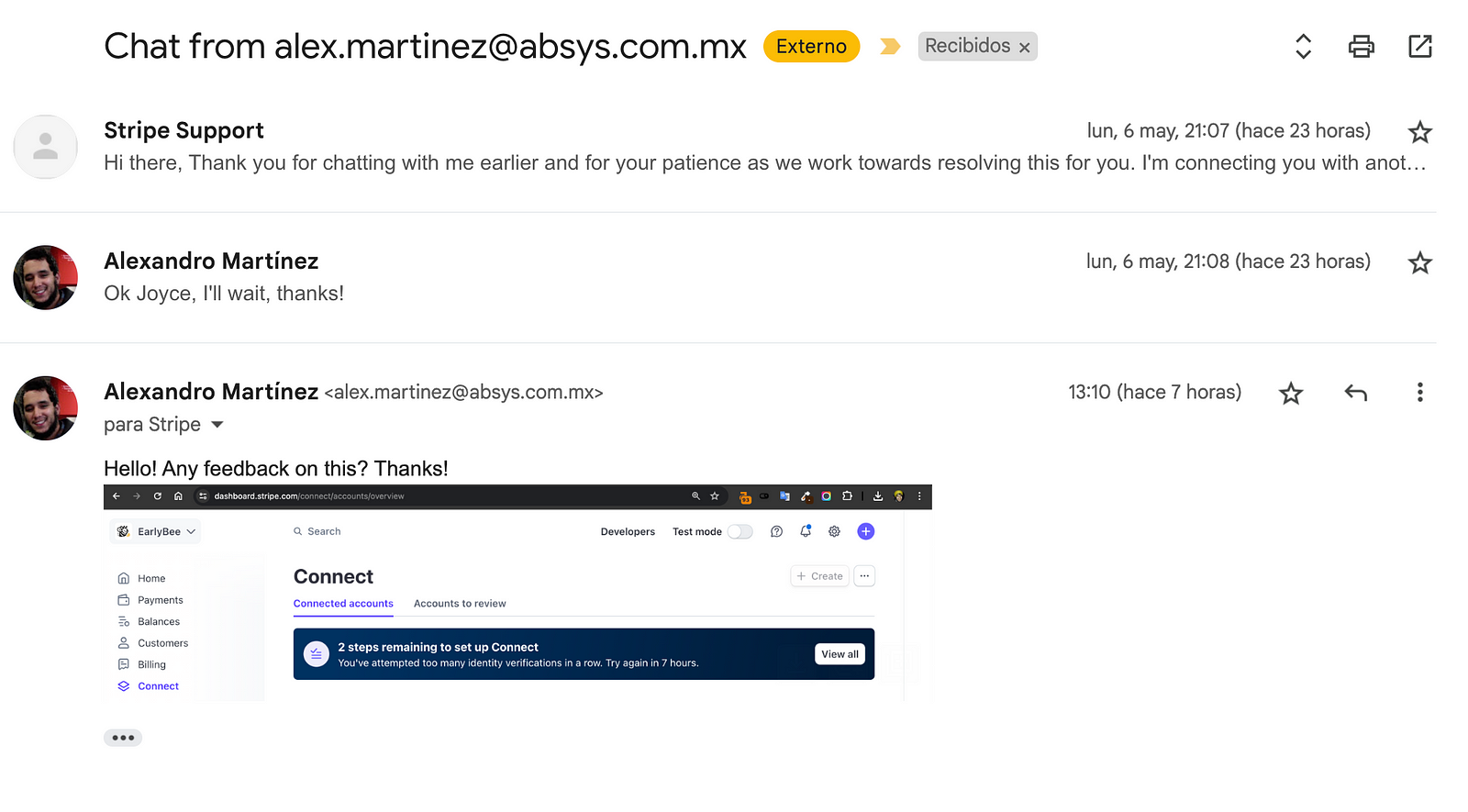
“Wait 24 hours to try again”, feels like I may have to reschedule the launch for Wednesday 8th. Stripe support was not able to help in time:

So I couldn't actually use Stripe connect, not even in development mode, which is essential for EarlyBee.

And they actually never responded, twice. The next day I tried again and it blocked me.

So I kind of cheated: I had an pre-activated unused Stripe account (the one for this app) so I just renamed it and changed the website details 😅.
Things happen 😄. But as of today, May 7th, it’s live:

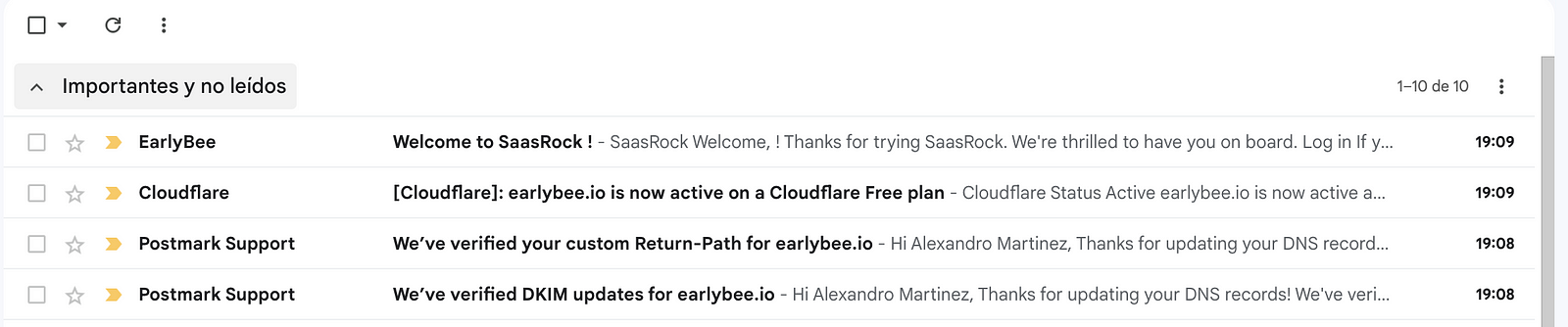
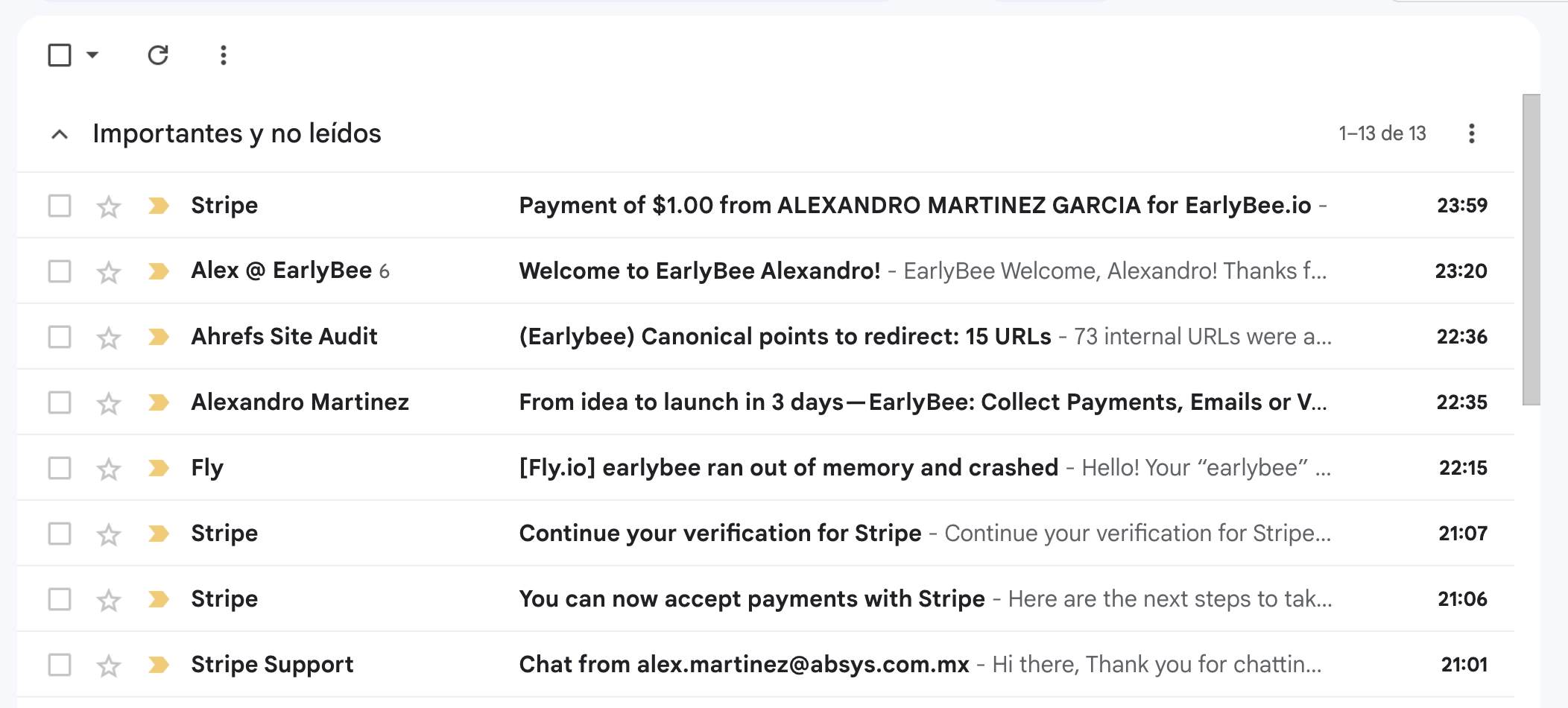
This is how my inbox looks right now (1 min before PH launch):

Conclusion
I’m sooo excited that I was able to complete this project in such a short amount of time and effort. All possible because of the new SaasRock feature: Portals.
Some examples:
Get pre-orders: kickstart your project
Collect emails: start a newsletter
Get upvotes: validate a product