Blog
Read the latest articles.
Create Compelling SaaS Marketing Pages: ChatGPT-Driven Copy with SaasRock — Part 6
- Name
#saas#webdev#chatgpt#marketing

Discover how to create compelling SaaS marketing pages using ChatGPT-driven design with SaasRock v0.8.3 so you can leverage AI technology to make your marketing pages more engaging and relevant for your audience.
Check out part 5 here.
Chapter 6
- SEO Meta Tags
- Landing Page Blocks
- Generating the Landing Page with ChatGPT
1. SEO Meta Tags
I first want to describe what my SaaS does using the “app/modules/pageBlocks/utils/defaultSeoMetaTags.ts” meta tags: title, description, keywords, image, thumbnail, twitterSite, and twitterCreator.
export const siteTags: MetaTagsDto = {
- title: "SaasRock | The One-Man SaaS Framework",
- description:"Quick start your MVP with out-of-the-box SaaS features like Authentication, Pricing & Subscriptions, Admin & App portals, Entity Builder (CRUD, API, Webhooks, Permissions, Logs...), Blogging, CRM, Email Marketing, Page Block Builder, Notifications, Onboarding, and more.",
- keywords: "remix,saas,tailwindcss,prisma,react,typescript,boilerplate,saas-kit,saas-boilerplate,stripe,postmark,admin-portal,app-dashboard,multi-tenancy",
- image: "https://yahooder.sirv.com/saasfrontends/remix/ss/cover.png",
- thumbnail: "https://yahooder.sirv.com/saasfrontends/remix/thumbnail.png",
- twitterSite: "@saas_rock",
+ title: "Délega | Gestión de cumplimiento",
+ description: "Gestión de cumplimiento de proveedores especializados. Firma tus contratos y gestiona evidencia de documentación legal de proveedores como Opinión de Cumplimiento SAT, INFONAVIT, IMSS y documentación para REPSE .",
+ keywords: "administracion de proveedores, cumplimiento de proveedores, proveedores, proveedores de servicios, documentacion, gestion de documentos, firma de contratos, contrato digital, infonavit, imss, sat, repse, cumplimiento",
+ image: "https://yahooder.sirv.com/Delega/SEO/seo.png",
+ thumbnail: "https://yahooder.sirv.com/Delega/SEO/seo.png",
+ twitterSite: "@delega_app",
twitterCreator: "@AlexandroMtzG",
};
2. Landing Page Blocks
SaasRock has a built-in page blocks builder, read more about this here or watch the demo video.
The default landing page looks something like this:
export function defaultLandingPage({ t }: { t: TFunction }) {
const blocks: PageBlockDto[] = [
// Banner
{
banner: {
style: "top",
text: "SaasRock v0.8.2 🎉 + Entity Code Generator 🚀",
cta: [{ text: t("front.changelog.title"), href: "/changelog", isPrimary: true }],
},
},
// Header
{
header: defaultHeader,
},
// Hero
{
hero: {
style: "simple",
headline: t("front.hero.headline1"),
description: t("front.hero.headline2"),
image: "https://yahooder.sirv.com/saasrock/seo/admin-portal.png",
cta: [
{
text: t("front.hero.buy"),
href: "/pricing",
isPrimary: true,
},
{
text: t("front.hero.docs"),
href: "/docs",
isPrimary: false,
},
],
topText: {
text: t("front.hero.subheadline1"),
},
bottomText: {
link: {
text: t("front.hero.hint"),
href: "/changelog",
},
},
},
},
...
I have already implemented the following blocks:

I could update the “defaultLadingPage” object manually, or...
3. Generating the Landing Page with ChatGPT
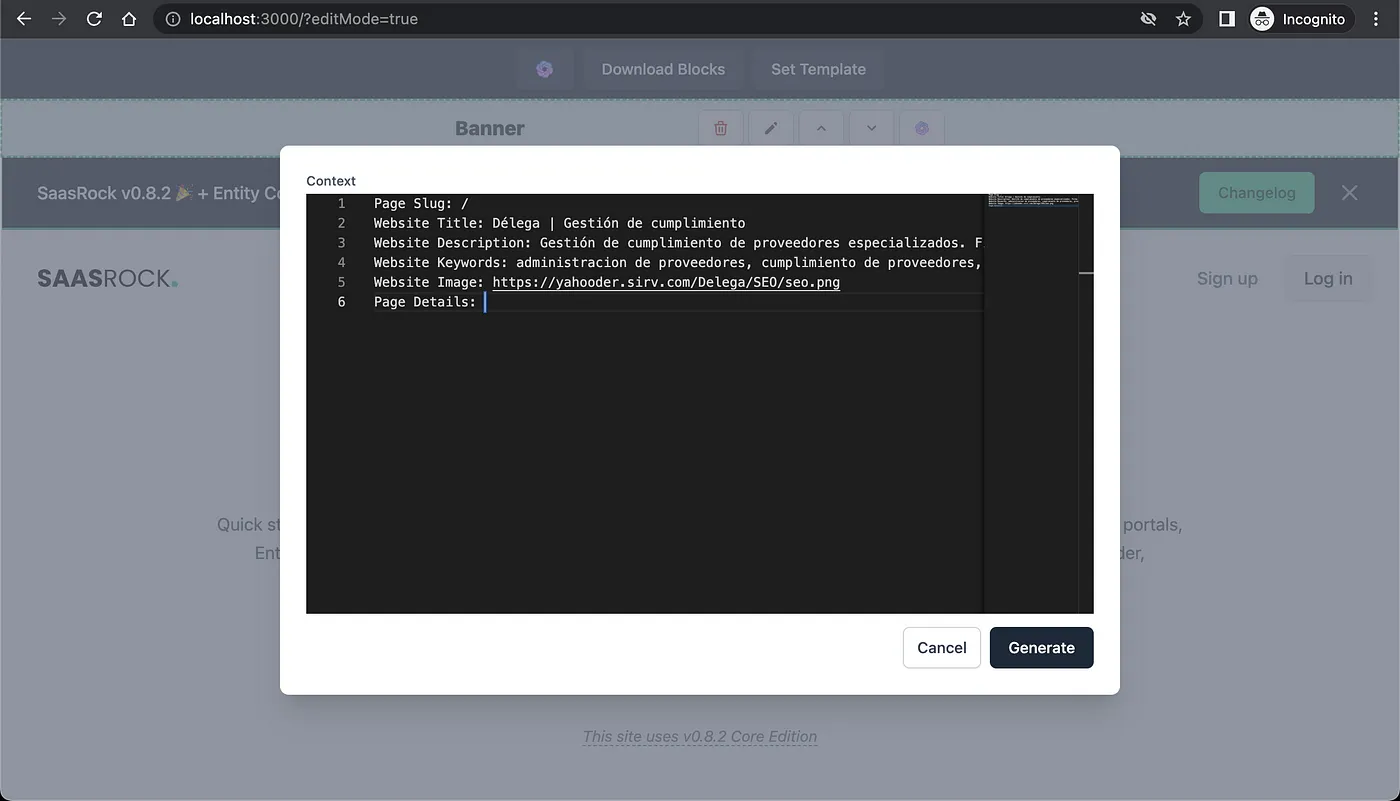
Having configured the meta tags, I can now toggle the “?editMode=true” on the landing page, and click on the ChatGPT icon to automatically generate the existing blocks. It will open up a modal to specify the context. See in the following image, the meta tags are automatically loaded.

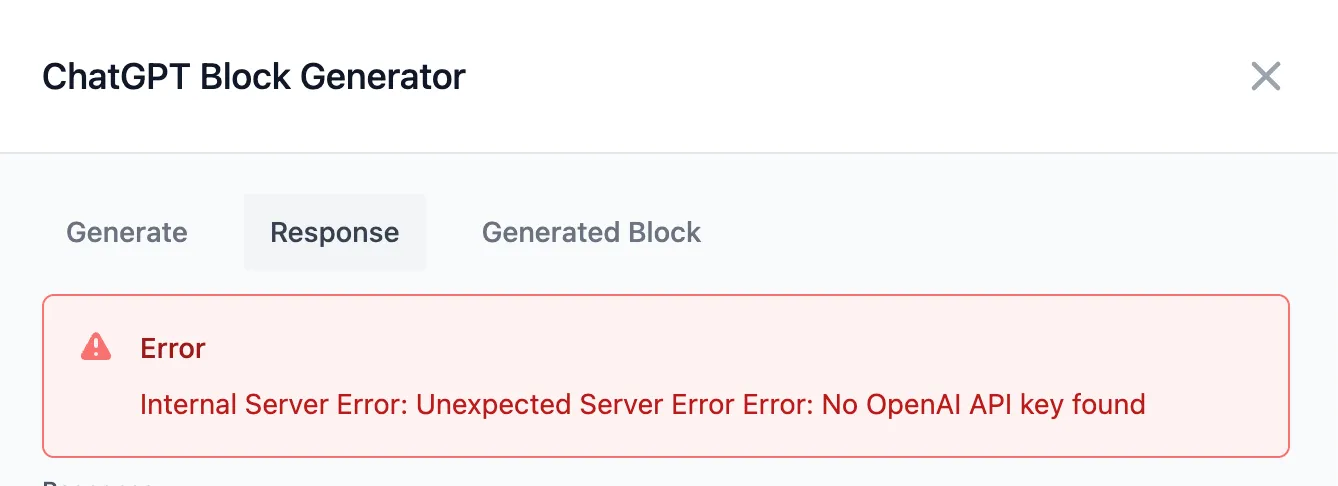
I forgot to update the OpenAPI key env variable (OPENAI_API_KEY). You can get yours here: https://platform.openai.com/account/api-keys.

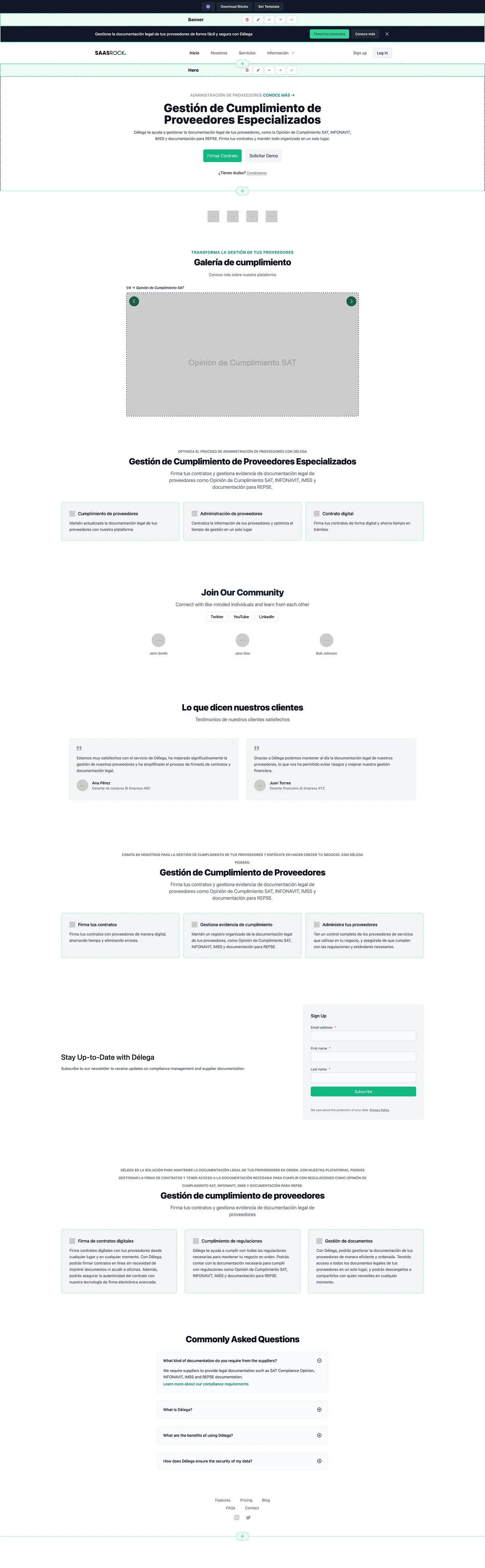
After restarting the server so the .env variable loads, and about 30 seconds, I now have a fully functional landing page:

A few things about this generated landing page:
- The landing page was generated in Spanish since my meta tags are in that language.
- I can click on the top button “Download Blocks” and paste them into the “defaultLandingPage” block array.
- I can add custom details before generating the blocks (e.g. For the Food Industry).
- About 70% of the time, it works. Sometimes the ChatGPT-3.5-turbo model returns content in an incorrect format and the block data cannot be parsed (JSON format).
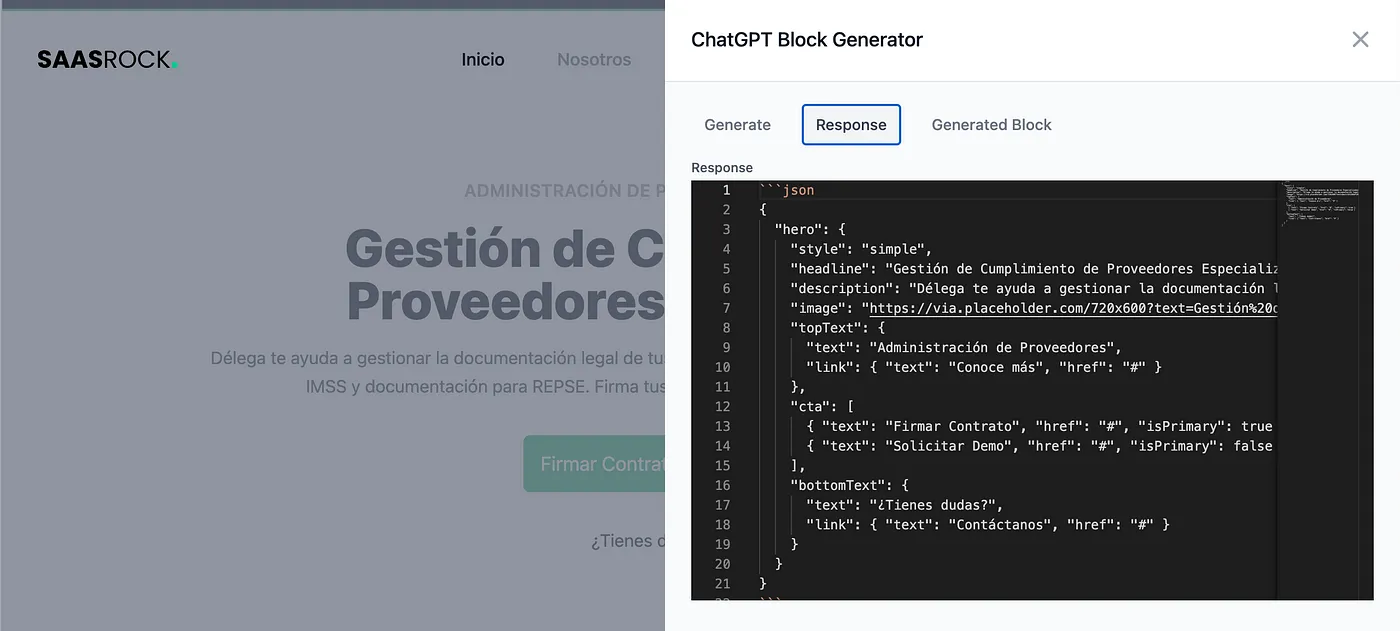
- If I didn’t like a block, I could generate it again. Each block has its own ChatGPT icon. And I can inspect the response (or ERROR) by clicking on it.

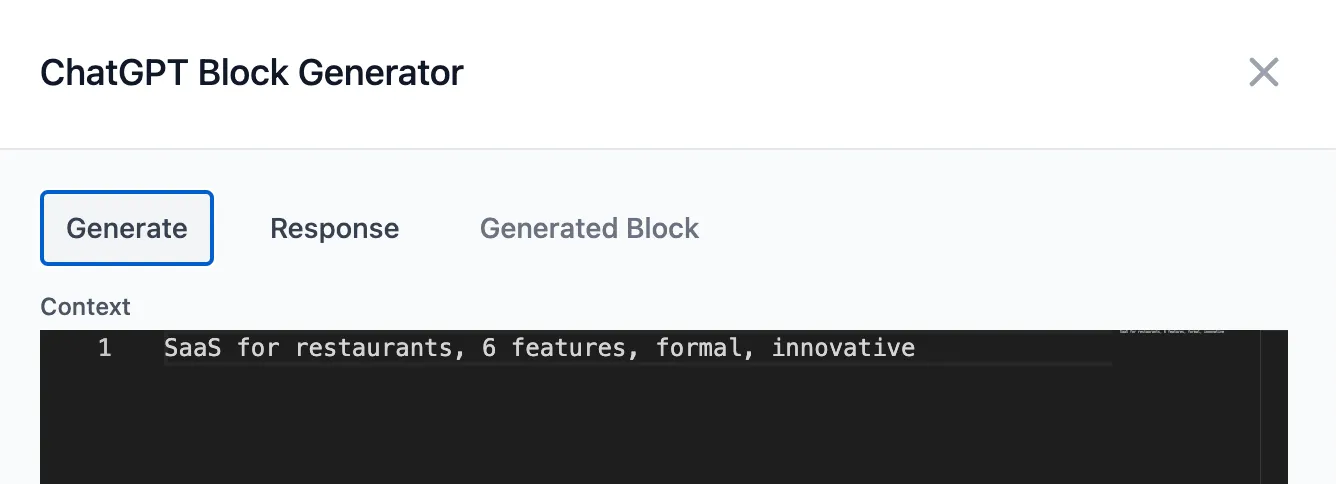
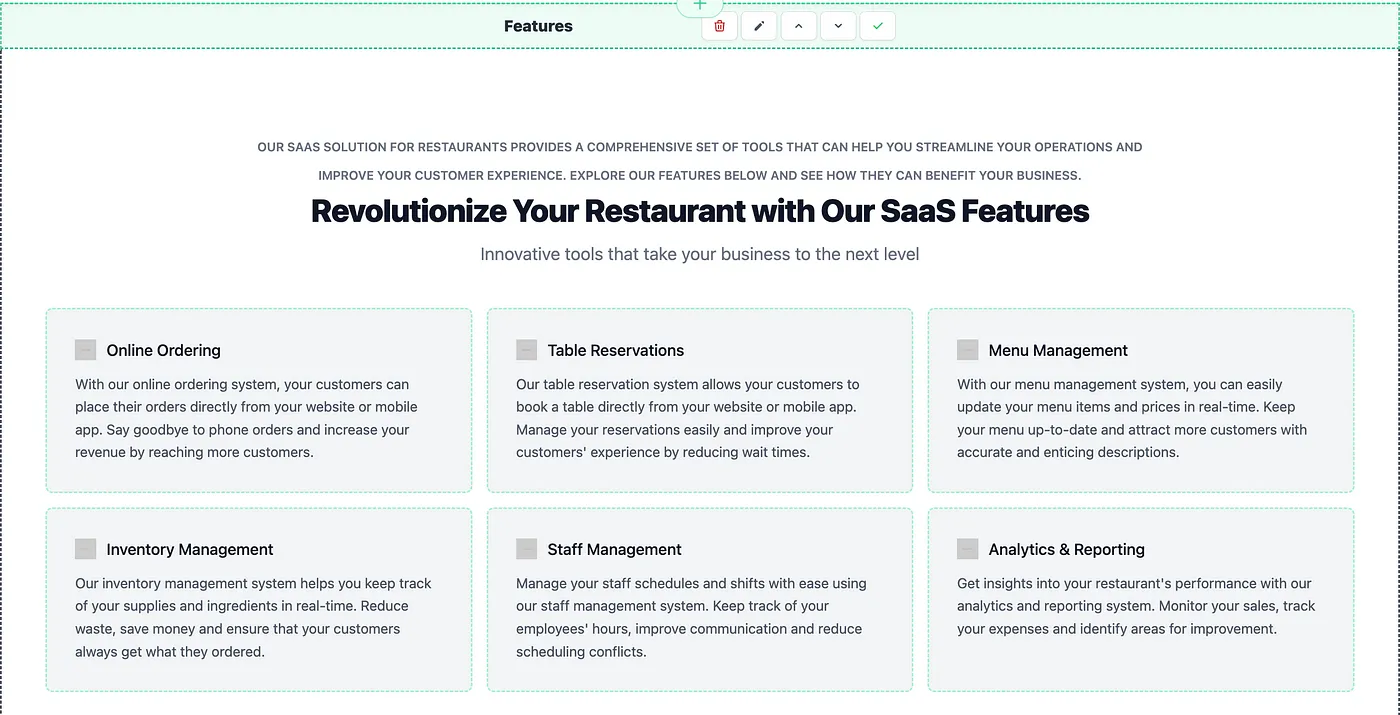
Another example for the Features block.
Parameters: “SaaS for restaurants, 6 features, formal, innovative”.

Result:

You can even generate full startup ideas with this 👀!!!
End Result
By utilizing ChatGPT-driven design with SaasRock, you can create impressive SaaS marketing copy that matters to your target audience.
There are even more exciting possibilities for the future of SaasRock and ChatGPT-driven design. A potential feature to be implemented in a future SaasRock release is a ChatGPT-Driven variant generator. This enhancement would not only generate the copy for your SaaS marketing pages but also create different variants for each element, such as a more captivating Hero design or a nicer Features list/grid.
I used SaasRock v0.8.3, released on April 4th, 2023
What’s next?
In chapter 7, I’ll cover Migrating from SaasRock Core to Enterprise:
- Switching to SaasRock Enterprise
- Creating an Onboarding flow
- Page view & Event tracking
And more SaasRock Enterprise features.
Follow me & SaasRock or subscribe to my newsletter to stay tuned!